Responsive Web DesignKeeping Your Website Current
We specialize in Responsive Web Design. Take a few moments to get familiar with the advantage your business can gain when using Responsive Web Design!
Top 5 Advantages of Responsive Website Design
Responsive Website Design is a website design approach of using different layouts and coding which provides an optimal viewing experience for the end user. Other features include ease of reading and navigation with minimum resizing, panning, and scrolling across a wide range of devices (from desktop computer monitors to mobile phones and anything in between).
1. Better Google results
With an estimated 82 percent search market share, when Google speaks, search marketers listen. Google states that responsive web design is its recommended mobile configuration, and even goes so far as to refer to responsive web design as the industry best practice.
This is because responsive design sites have one URL and the same HTML, regardless of device, which makes it easier and more efficient for Google to crawl, index, and organize content. Contrast this with a separate mobile site which has a different URL and different HTML than its desktop counterpart, requiring Google to crawl and index multiple versions of the same site.
Additionally, Google prefers responsive web design because content that lives on one website and one URL is much easier for users to share, interact with, and link to than content that lives on a separate mobile site. Take for example a mobile user who shares content from a mobile site with a friend on Facebook who then accesses that content using a desktop, which results in that user viewing a stripped down mobile site on their desktop. This creates a less than optimal user-experience, and because of the large emphasis Google is now placing on user-experience as a ranking factor, this is essential to take into account with regards to SEO.
2. Cost Effective
You may have seen some sites in the past and or currently that serve two different versions of their content. One is standard and the other is for mobile devices. Just on the surface you can see that this approach is going to cost more to develop and maintain, because your doing twice the work. That being said, it can have a negative effect on your SERP (search engine results page) ranking as well. Obviously creating and maintaining one website costs less than two, and the savings can be substantial. Did you know that sites designed solely for mobile device traffic don’t offer the advanced navigational techniques found in traditional websites. Responsive Web Design is hands down the most ecconomical approach to serving your website to the end users.
3. Excellent User Experience
Serving relevant content and making sure that it can be discovered by users is a priority amoung most website owners. The user experience is another very important consideration that you should take into account. If your website has great content, the user should be able to access that content on any device of their choice and preference, anytime. Responsive web design will provide the optimal user experience regardless of whether they use a desktop computer, a smartphone, a tablet or a smart-TV. No scrolling or resizing is needed for any visitor to access your website from their favorite device.This is a perfect solution for everyone from the busy professional during the day or the college student accessing your site anytime during the day or night.
4. Mega Flexible
Responsive web design sites contain content that moves freely across all screen resolutions and all devices. Both the grids and the images are fluid. Just as fluid spreads out or retracts to permit its substance to fill an apportioned space and maintain its appearance, responsive web design’s fluidity achieves that same result rendering website content on a device screen.
5. Very Easy to manage
Having a separate desktop and mobile site requires having separate SEO campaigns. Managing one site and one SEO campaign is far easier than managing two sites and two SEO campaigns. This is a key advantage a responsive website has over a separate mobile site. That being said, there are benefits to having a mobile-specific SEO strategy, such as optimizing for keywords that are more likely to be searched when someone is on their smartphone. For example, someone performing a mobile search for a local restaurant may be more inclined to use the word “nearby” in their search query. However, a separate mobile site is not a requirement for a mobile SEO strategy, and there’s no reason why mobile-specific keywords can’t be incorporated into a responsive design site as well.
At the end of the day it is your decision, whether you take it or not.
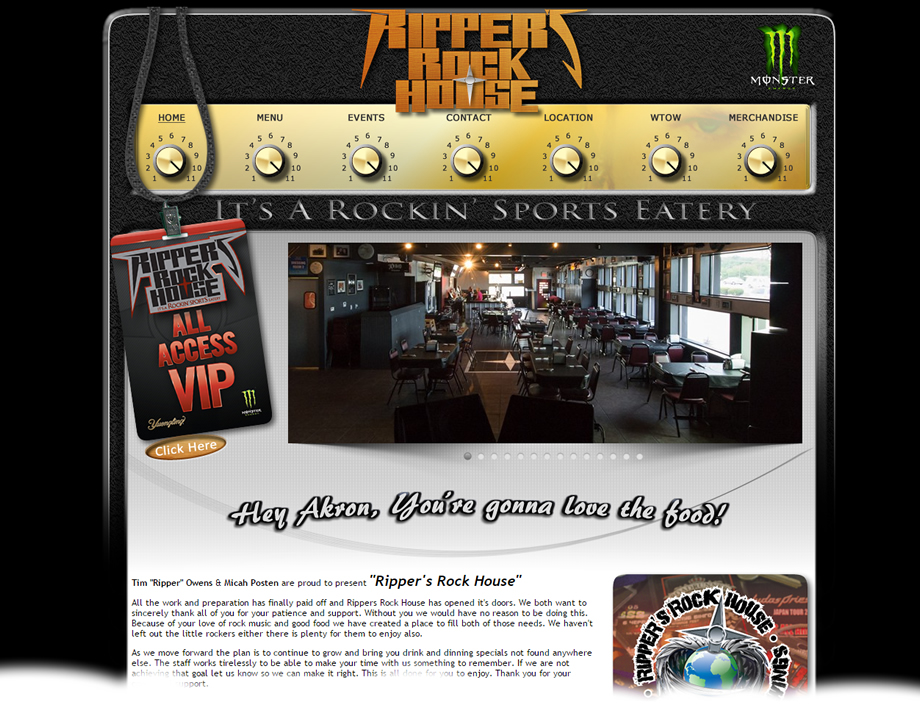
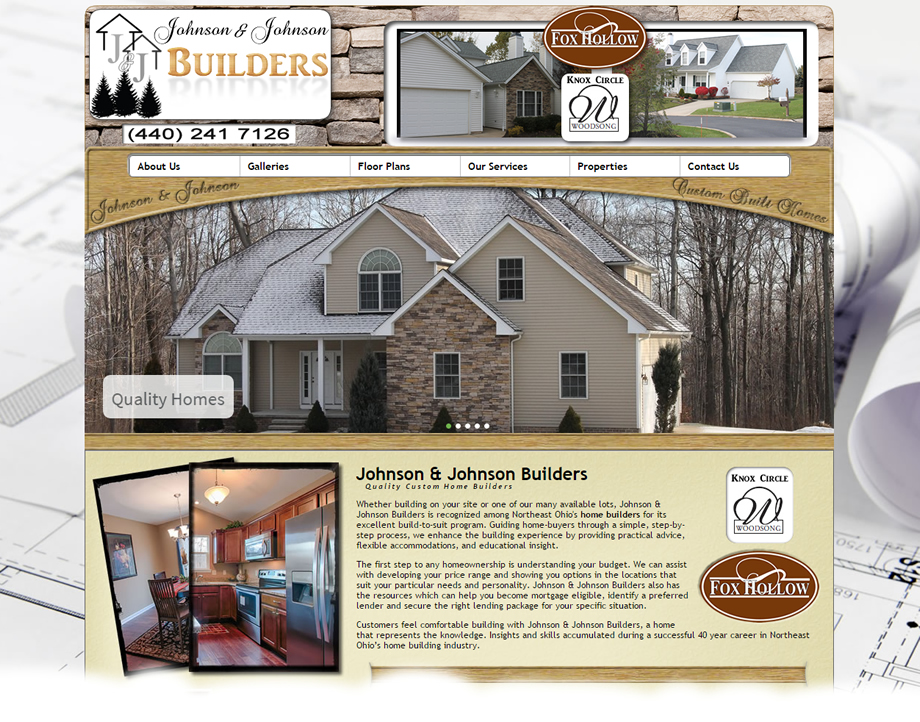
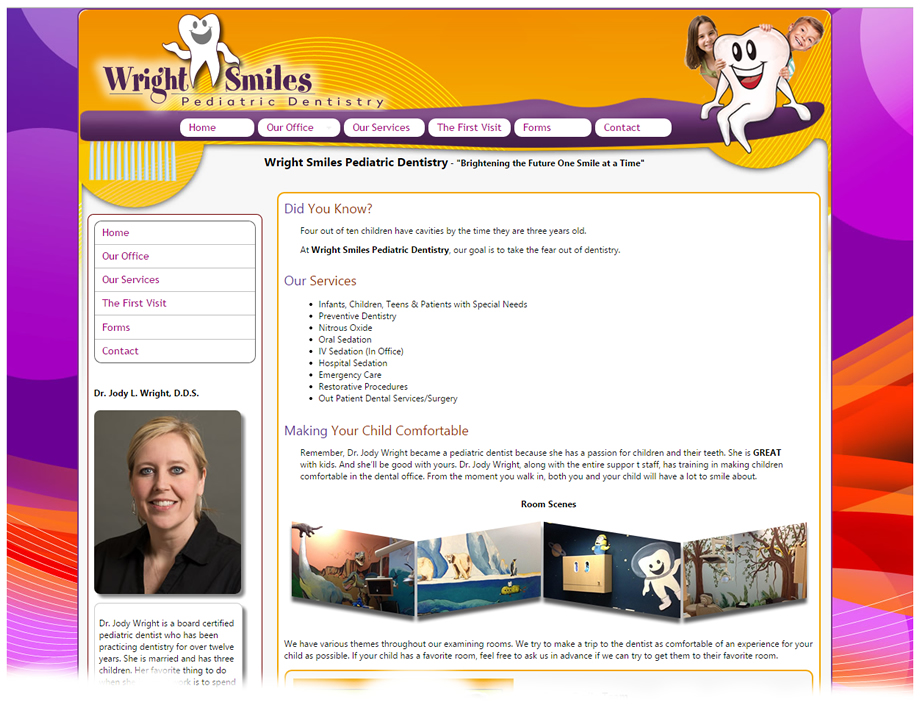
Our Work Speaks for Itself!These are a few of our clients
-

-

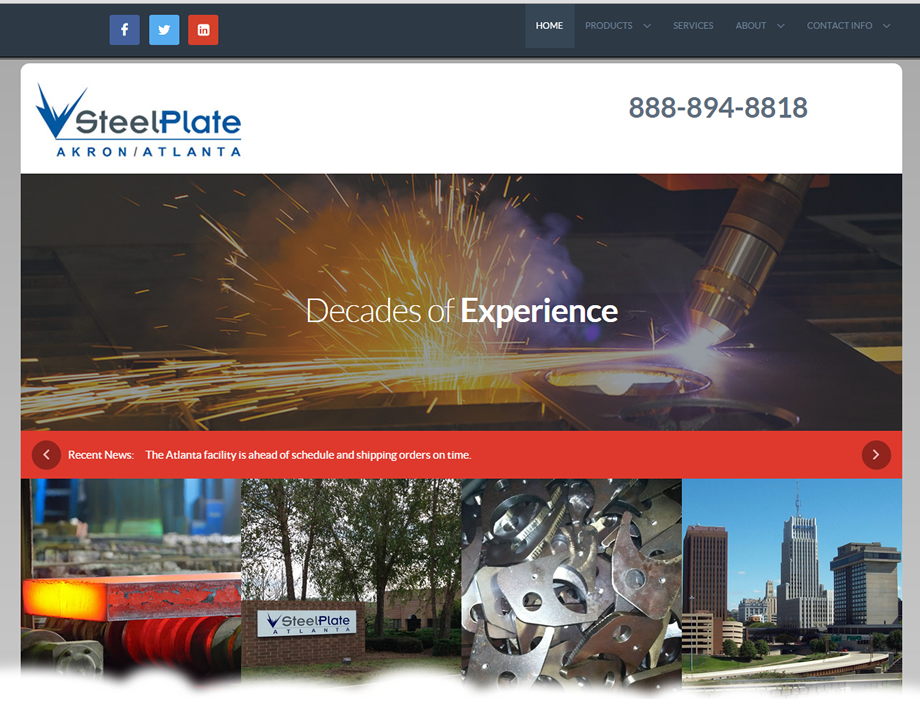
Steel Plate Akron / Atlanta
These guys are the real deal. National Steel Plate Manufacture Read More -

-

- 1
- 2
- 3
Our Work Speaks for Itself!These are a few of our clients
- 1
- 2
- 3
